
问题:表格想跨页选择数据时,会发现当前页选中的数据并不会保存下来,选中状态也不会保存下来
解决办法:
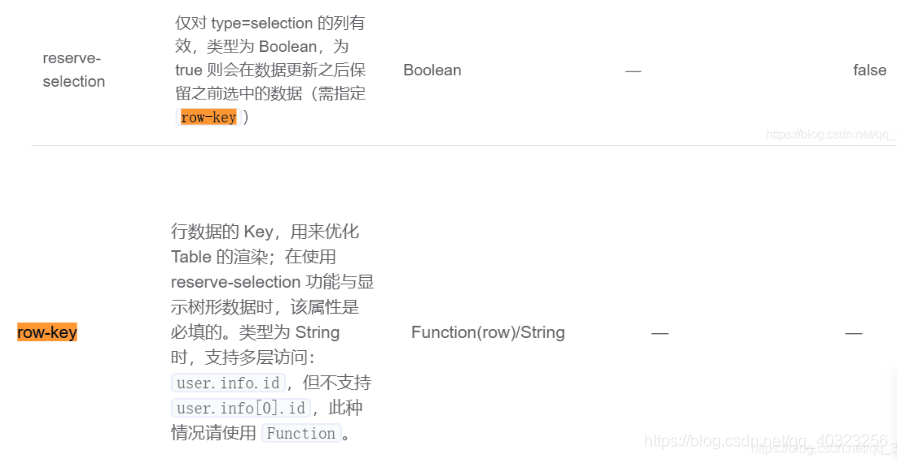
1.在el-table上添加row-key属性,
2.在type为selection的el-table-column上添加reserve-selection属性,值为true;注意只能在selection上使用
3.同时定义getRowKeys
<el-table :row-key="getRowKeys"> <el-table-column type="selection" :reserve-selection="true"> </el-table-column> </el-table> getRowKeys(row) { return row._id;//注意:如果记录唯一值为id,则用row.id.总之要返回记录的唯一标识 }热门文章
- 1月7日|21.7M/S,最新高速免费节点,SSR/Shadowrocket/Clash/V2ray订阅链接地址,科学上网
- 2月27日|18.6M/S,最新高速免费节点,SSR/V2ray/Clash/Shadowrocket订阅链接地址,科学上网
- 详解如何在Flutter中获取设备标识符_Android_
- Docker基础ONBUILD指令介绍
- 孕妇被猫抓伤出了一点血有危险么(孕妇被猫抓了出血对宝宝有什么影响)
- 1月15日|22.2M/S,最新高速免费节点,SSR/Clash/Shadowrocket/V2ray订阅链接地址,科学上网
- 2月9日|19M/S,最新高速免费节点,V2ray/Clash/SSR/Shadowrocket订阅链接地址,科学上网
- 1月19日|18.4M/S,最新高速免费节点,SSR/Shadowrocket/V2ray/Clash订阅链接地址,科学上网
- 宠物用品进货渠道怎么找(宠物用品进货渠道有哪些?)
- Springboot之请求映射